| Oracle® HTML DB 2 Day Developer Release 1.6 Part Number B14377-01 |
|
|
PDF · Mobi · ePub |
| Oracle® HTML DB 2 Day Developer Release 1.6 Part Number B14377-01 |
|
|
PDF · Mobi · ePub |
Data and form elements in an Oracle HTML DB application are placed on a page using containers called regions. There are several attributes that control the placement and positioning of regions on pages. In turn, placement and style of form elements inside of regions is controlled by item attributes.
This tutorial describes the steps to create a data input form and how to change its layout by changing region and item attributes.
This section contains the following topics:
Oracle HTML DB installs with a number of demonstration applications. To complete this exercise you must install the demonstration application, Sample Application.
To see if Sample Application is installed:
Log in to Oracle HTML DB.
From the Workspace Administration list, select Review Demonstration Applications.
Locate Sample Application and check the Status column:
If the Status column displays Installed, return to the Workspace home page.
If the Status column displays Not Installed, select Install in the Action column.
Follow the on-screen instructions.
The first step in creating a data input form is to create the underlying data objects in SQL Workshop. In this exercise, you create a table named HT_EMP and then use a wizard to create a new page.
Topics in this section include:
To create the HT_EMP table and the appropriate associated objects:
Click SQL Workshop on the Workspace home page.
Under SQL Scripts, click Scripts.
When the Script Repository appears, click Create.
In the Create Script Wizard:
For Script Name, enter HT_EMP and click Next.
In Script, enter the following DDL:
CREATE TABLE ht_emp (
emp_id NUMBER primary key,
emp_first_name VARCHAR2(30) not null,
emp_middle_initial VARCHAR2(1),
emp_last_name VARCHAR2(45) not null,
emp_part_or_full_time VARCHAR2(1) not null check (emp_part_or_full_time in ('P','F')),
emp_salary NUMBER,
emp_dept VARCHAR2(20) check (emp_dept in ('SALES','ACCOUNTING',
'MANUFACTURING','HR')),
emp_hiredate DATE,
emp_manager NUMBER references ht_emp,
emp_special_info VARCHAR2(2000),
emp_telecommute VARCHAR2(1) check (emp_telecommute in ('Y')),
rec_create_date DATE not null,
rec_update_date date)
/
INSERT INTO ht_emp
(emp_id, emp_first_name, emp_middle_initial, emp_last_name, emp_part_or_full_time,
emp_salary, emp_dept, emp_hiredate, emp_manager, emp_special_info, emp_telecommute,
rec_create_date)
VALUES
(1,'Scott','R','Tiger','F',
100000,'SALES',sysdate,null,'cell phone number is xxx.xxx.xxxx
home phone is yyy.yyy.yyyy','Y',
SYSDATE)
/
CREATE SEQUENCE ht_emp_seq
start with 2
/
CREATE OR REPLACE TRIGGER bi_ht_emp
BEFORE INSERT ON ht_emp
FOR EACH ROW
BEGIN
SELECT ht_emp_seq.nextval
INTO :new.emp_id
FROM DUAL;
:new.rec_create_date := SYSDATE;
END;
/
CREATE OR REPLACE TRIGGER bu_ht_emp
BEFORE UPDATE ON ht_emp
FOR EACH ROW
BEGIN
:new.rec_update_date := SYSDATE;
END;
/
Click Create Script.
The script appears in the Script Repository.
Run the HT_EMP script:
In the Script Repository, click Run in the Actions column adjacent to the HT_EMP script.
From Parse As, select the schema owner that was initially provisioned with your workspace.
Click Run Script.
Red text indicates errors while executing the file.
Next, create a new form using the Form on a Table or View Wizard.
To create a data input form:
Navigate to the Workspace home page.
From the Available Applications list, select Sample Application.
Click Create Page.
On Create New Page, select Page with Component and click Next.
On Select Component Type, select Form and click Next.
On Create Page, select Form on a Table or View and click Next.
For Table/View Owner, select the schema owner used to create the HT_EMP table and click Next.
For Table/View Name, select the HT_EMP table and click Next.
On Identify Page and Region Attributes:
For Page, enter 900.
For the Page Name, enter HT_EMP.
For the Region Name, enter How to Layout a Form.
Click Next.
On Identify Tab, accept the default Do not use tabs and click Next.
On Identify Primary Key, accept the default and click Next.
Note that the wizard reads the primary key from the database definition.
On Primary Key Default, accept the default Existing Trigger and click Next.
On Identify Columns to Include, select all columns and click Next.
On Identify Process Options, accept the defaults and click Next.
On Identify Branching, set all branching to the page 900 (the page you are creating) and click Next.
Since this page is just for demonstration, you will not be utilizing branching.
Click Finish.
View the Page Definition by clicking Edit Page.
The Page Definition for page 900 appears.
Delete the following validation:
Under Page Processing Validations, select P900_REC_CREATE_DATE not null.
Click Delete.
Once you create the HT_EMP table and page 900, the next step is to run the page.
To run the page from the Page Definition:
Click the Run Page icon in the upper right corner.
If prompted to enter a username and password:
For User Name, enter either demo or admin.
For Password, enter the name of the current workspace using all lowercase letters.
Click Login.
Navigate to page 900:
Select Edit Page from the Developer Toolbar.
In Page, enter 900 and click Go.
On the Page Definition for page 900, click the Run Page icon in the upper right corner.
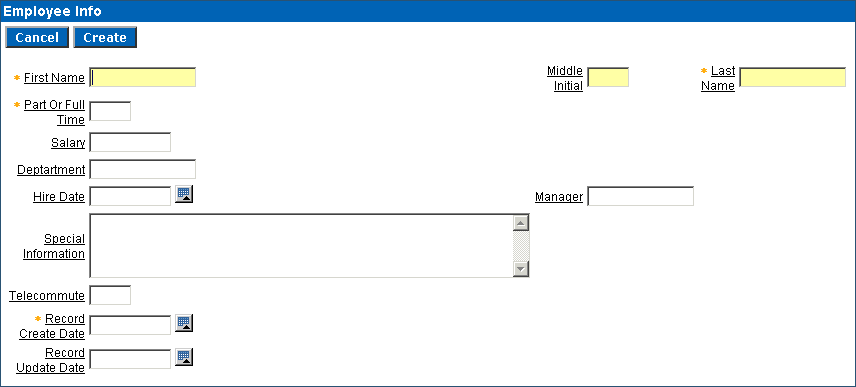
As shown in Figure 4-1, note that the HT Emp form contains basic employee details and includes select lists, text areas, and display only items.
By default, the Primary Key column does not display since it is assumed that the primary key is system generated. In reality, the primary key is included in the page, but appears as a hidden item.
Notice that the page defaults with one item for each row and labels display to the left of the items. The item labels default to the column names with initial capitalization and with the underscores (_) replaced with spaces. You can override this default behavior by configuring user interface defaults for the table.
Also notice that items based on date columns default to include a date picker. Lastly, notice that the Emp Special Info item was created as a text area because of the size of the base column. This item type is a better choice for large text items since it allows for wrapping of input text.
You can alter the appearance of a page by changing the region attributes.
To change the region title and other region level attributes:
Navigate to the Page Definition for page 900. Click Edit Page 900 on the Developer Toolbar.
Under Regions, select How to Layout a Form.
The Region Definition appears.
Change the Title to Employee Info.
From Display Point, temporarily move the region by selecting Page Template Region Position 3.
This moves the region to the right side of the page. The region display points are determined by the page level template. If you do not select a page level template, Oracle HTML DB uses the default page level template defined in the current theme. You can view specific positions by selecting the flashlight icon to the right of the Display Point list.
Next, temporarily change the region template.
From Template select Borderless Region.
Click Apply Changes.
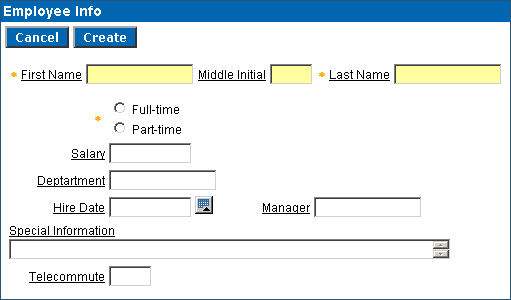
From the Page Definition, click the Run Page icon. (See Figure 4-2.)
To return the region template and display point to the original selections:
Navigate to the Page Definition for page 900. Click Edit Page 900 on the Developer Toolbar.
Under Regions, select Employee Info.
From the Template list, select Form Region.
From the Display Point List, select Page Template Body (3. Items above region content).
Click Apply Changes.
Item attributes control the display of items on a page. Item attributes determine where a label displays, how large an item will be as well as whether the item displays next to or below a previous item. You can change multiple item labels at once on the Page Items summary page.
Topics in this section include:
To edit item attributes:
Navigate to the Page Definition for page 900.
On the Page Definition, select the title Items.
The Page Items summary page appears.
You change how a page appears by editing the item attributes. Common item attribute changes include:
Changing item labels by editing the Prompt field.
Placing more than one item in certain rows to group like items together. For example, you could group all items that make up an employee's name.
Changing the item width. Many items display better when they have a width that is less than the maximum. To change the item width, enter a new value in the Width field.
Reordering the items. The initial order of items is based on the order of the columns in the table on which the region is based. You can reorder items by changing the sequence. You can reorder items by entering a new value in the Sequence field.
To see the how item attributes affect page layout, make the following changes:
Change the values in the Prompt, New Line, and Width fields to match those in Table 4-1:
Table 4-1 New Prompt, New Line, and Width Field Values
| Prompt Field | New Line | Width |
|---|---|---|
| Emp ID | Yes | 30 |
| First Name | Yes | 15 |
| Middle Initial | No | 2 |
| Last Name | No | 15 |
| Part or Full Time | Yes | 2 |
| Salary | Yes | 10 |
| Department | Yes | 15 |
| Hire Date | Yes | 10 |
| Manager | No | 15 |
| Special Information | Yes | 60 |
| Telecommute | Yes | 2 |
| Record Create Date | Yes | 10 |
| Record Update Date | Yes | 10 |
Click Apply Changes.
Click the Run Page icon. (See Figure 4-3.)
Figure 4-3 HT_EMP After Editing the Prompt, New Line, Width Attributes

Note that some items are pushed too far to the right. This display is caused by the width of the Special Information item. Oracle HTML DB lays out regions as tables and of a width of each column is determined by the largest display width of the items in that column.
There are several approaches to fixing item alignment:
For the items Middle Initial, Last Name and Manager items, set New Field to equal No.
This places the items directly after the items they follow, but in the same column. This approach is best used for positioning embedded buttons next to items. Note that this setting can make text items appear squashed.
Change the Column Span field of the Special Information item.
For example, setting the Column Span for the Special Information item to 5 would enable multiple items to display above and below it. This change causes five items to display above Special Information (First Name, Middle Initial, and Last Name).
Be aware, however, that using Column Span to fix the display of the name does not result in a consistent layout. The Manager item would still be in the same column as Middle Initial. Because the Manager item is larger than Middle Initial, Last Name would still be pushed too far to the right. To fix this, you could change the Column Span of the Manager item to 3 so it displays above Special Information.
Reset the column width in the middle of the region by adding an item of type Stop and Start HTML Table. This forces the close of an HTML table using the </table> tag and starts a new HTML table. Inserting a Stop and Start HTML Table item just after the Last Name item, results in an even layout. Note that a Stop and Start HTML Table item only displays its label. You can prevent the label from displaying at all by setting it to null. To do this, you simply remove the defaulted label.
To add a Stop and Start HTML Table item and reset the column width:
Navigate to the Page Definition for page 900.
Under Items, click the Create icon.
From the Tasks list, select Create "stop and start" HTML table control.
The Create Page Item wizard appears.
On Identify Item Name and Display Position:
In Sequence, enter 4.5.
From Region, select Employee Info.
Click Next.
On Identify Item Attributes:
For Label, remove X.
Accept all other defaults and click Next.
Click Create Item.
The Page Definition appears.
Click the title Items.
For Special Information, change the Column Span to 3 and click Apply Changes.
Click the Run Page icon.
Item labels can display above, below, or to the left of an item. Labels can display left, right, or center justified. For labels set to left, you can further specify the vertical alignment options of top, bottom or center. Change the position of the Special Information label to above the item.
To change the placement of the Special Information label:
Navigate to the Page Definition for page 900.
Under Items, select the name of item P900_EMP_SPECIAL_INFO.
Scroll down to Label.
From the Horizontal/Vertical Alignment list, select Above.
Click Apply Changes.
There are two columns in the HT_EMP table for auditing, Record Create Date and Record Update Date. Because the values of these columns are set with triggers, these columns should not be updatable by users. This exercise describes how to make items display-only and then how to add them to their own region.
To make an item P900_REC_CREATE_DATE display-only:
Navigate to the Page Definition for page 900.
Under Items, select the item P900_REC_CREATE_DATE.
Under Display As, select Text Field (Disabled, saves state).
Click Apply Changes.
To make an item P900_REC_UPDATE_DATE display-only:
Navigate to the Page Definition for page 900.
Under Items, select the item P900_REC_UPDATE_DATE.
Under Display As, select Text Field (Disabled, saves state).
Click Apply Changes.
Next, create a new region and then move the audit items into that region.
To create a new region:
Navigate to the Page Definition for page 900.
Under Regions, click the Create icon.
On Identify Region Type, select HTML and click Next.
On Region Type, select HTML and click Next.
For the Title, enter Audit Information and click Next.
Click Create Region.
To move the items to the new region:
Navigate to the Page Definition for page 900.
Select the heading Items.
A summary page appears.
For P900_REC_CREATE_DATE and P900_REC_UPDATE_DATE:
Under Prompt, add a colon to the end of the label name.
Under Region, select Audit Information.
Click Apply Changes.
Figure 4-4 demonstrates how these items would display in a running page.
The Hide/Show Region template enables the user to click a plus (+) sign to expand the contents of the region or click a minus (-) sign to hide the contents. By changing the region template to Hide/Show Region, users can decide whether they wish to see the Audit Information region.
To change the region template to Hide/Show Region:
Navigate to the Page Definition for page 900.
Under Regions, select Audit Information.
Under User Interface Attributes, select Hide and Show Region from the Template list.
Click Apply Changes.
Regions can have headers and footers. Headers and footers typically contain text or HTML that displays at either the top or bottom of the region.
To add a region footer:
Navigate to the Page Definition for page 900.
Under Regions, select Audit Information.
Scroll down to Header and Footer Text.
Enter the following in Region Footer:
<i>The Record Create Date is the date that the record was initially entered in to the system. <br>The Record Update Date is the date that the record the record was last updated.</i>
Click Apply Changes.
Run the page.
Expand the Audit Information region.
As shown in, the text of the footer is wrapped with the italic HTML tag and there is an imbedded a break. Without the manual break, the text would take up the entire width of the region (as defined by region template).
To accomplish this, you create a display condition for the Audit Information region so that it only displays if the Employee ID is not null. Since the Employee ID is set by a trigger, it only exists for records retrieved from the database. You can control the display of the Audit Information region by using a built-in condition that checks for the presence of a value for the item containing the Employee ID (that is, P900_EMP_ID)
To display the Audit Information region conditionally:
Navigate to the Page Definition for page 900.
Under Regions, select Audit Information.
When the Region Definition appears, scroll down to Conditional Display.
Under Conditional Display:
From the Conditional Display list, select Value of Item in Expression 1 is NOT NULL.
In Expression 1, enter:
P900_EMP_ID
Click Apply Changes.
You have the option of displaying regions in columns as well as in rows. This exercise explains how to create another region to display hint text to the user.
To create a region to display hint text:
Navigate to the Page Definition for page 900.
Under Regions, click the Create icon.
On Identify Region Type, select HTML and click Next.
On Region Type, select HTML and click Next.
On Identify Region Attributes:
In Title, enter Hint.
From Region Template, select Sidebar Region.
From Column, select 2.
Click Next.
In Enter HTML Text Region Source, enter the following:
Use this page to enter and<br> maintain employee information.
Click Create Region.
Run the page. (See Figure 4-6.)
This exercise describes how to change item types to make data entry easier for the user. To change an item type, navigate to the Item attributes page and select another Display As option.
Topics in this section include:
Because the Part or Full-time item only has two valid choices, this item is a good candidate for either a check box or a radio group.
To change the Part or Full-time item to a radio group:
Navigate to the Page Definition.
Under Items, select P900_EMP_PART_OR_FULL_TIME.
From Display As, select Radiogroup.
For Label, remove the label text. (It will be redundant.)
Under List of Values, create a static list of values:
From Named LOV, select Select Named LOV
In List of values definition, enter:
STATIC:Full-time;F,Part-time;P
This definition will display as two radio buttons with the labels Full-time and Part-time, but the value that being inserted into the database will be either F or P.
Click Apply Changes.
Run the page. (See Figure 4-7.)
Figure 4-7 Part or Full-time item Changed to a Radio Group

Notice that Full-time and Part-time displays as radio group that is stacked in one column. You can have these button display side by side.
To display the Full-time and Part-time radio buttons display side by side:
Navigate to the Page Definition for page 900.
Under Items, select P900_EMP_PART_OR_FULL_TIME.
Scroll down to Lists of Values.
Set Columns to 2.
Click Apply Changes.
By changing this setting to match the number of valid values (that is, Full-time and Part-time), the values display side by side.
In the DDL you used to create the HT_EMP table, Department is validated by a check constraint. You can implement Department as a radio group, a select list, or a Popup LOV.
To change Department to a select list:
Navigate to the Page Definition for page 900.
Under Items, select P900_EMP_DEPT.
From Display As, select Select List.
The other Select List choices are for either redirecting the user to another page or URL based on the selection, or submitting the current page which is used when other information needs to be retrieved based upon the selection in the Select List.
Under Lists of Values, create a static list of values:
From Named LOV, select Select Named LOV
In List of values definition, enter:
STATIC:SALES,ACCOUNTING,MANUFACTURING,HR
From Display Null, select Yes.
In Null display value, enter:
- No Assignment -
The last two selections take into account that the EMP_DEPT column can contain nulls. As a best practice, whenever you implement a select list and have a column that can be null, you should set Display Null to Yes. Failure to do so, results in the item defaulting to the first item in the select list.
Click Apply Changes.
Run the page. (See Figure 4-8.)
The item Telecommute is ideal for a check box. When you change the Display Type, you can also move it up on the page and place is next to the Full-time and Part-time radio group.
To change Telcommute to a check box:
Navigate to the Page Definition for page 900.
Under Items, select P900_EMP_TELECOMMUTE.
From Display As, select Checkbox.
Under Displayed:
In Sequence, enter 5.5.
From Begin on New Line, select No
Scroll down to List of Values.
To have the label precede the check box:
From Named LOV, select Select Named LOV
In List of values definition, enter:
STATIC:;Y
This displays the check box after the label, but will not display a value associated with the check box. If the check box is checked, the value passed to the database will be Y.
Click Apply Changes.
Run the page.
You can control the look of an item label by using a label template. Sample Application includes two label templates:
Required Label
Not Required Label
The Required Label template prepends a red asterisk (*) to the label. You may also create your own label templates to control the look of labels using different fonts, borders, backgrounds, and images.
To change to a different label template:
Navigate to the Page Definition for page 900.
Under Items, select an item name.
Scroll down to Label and make a selection from the Template list.
Click Apply Changes.
Run the page.
The wizard that created the form in this tutorial also created buttons. These buttons display conditionally based upon whether the page is being used to create a new record (that is P900_EMP_ID equals null), or the page is being used to update an existing record. These buttons were created as HTML buttons and positioned at the top of the region.
You can also position buttons at the bottom of the region, to the left or right of the page title, above the region, below the region, or in any button position defined in the region template.
To change a button position:
Navigate to the Page Definition for page 900.
Click the heading Buttons.
Make a new selection from the Position column.
Click Apply Changes.
Run the page.
Buttons can also have templates associated with them to refine how they look.
You can run the page and provide it with an Employee ID to retrieve. Typically, this would be done with a link from a report page but for this example, run the page and add ::::P900_EMP_ID:1 to the end of the URL. For example:
http://marvel.oracle.com/pls/otn/f?p=9659:900:1284393467360777225::::P900_EMP_ID:1
This will pass the value 1 to the item P9000_EMP_ID. If you run the page note that the Delete and Apply Changes buttons now display. The Create button appeared previously because the page was expecting a new record to be created. Also note a Record Create Date now appears.
One way to make the information in a region easier to read, is to make the labels (or the data) more pronounced. You can accomplish this by changing the color, specifying another font, or using bold. To make a label bold, you could bold the data manually, or create a new label template. In the latter approach, you would create a new label template that would wrap the HTML tag for bold around the label and then associate that template with the items in the Audit Information region.
To make data bold manually:
Navigate to the Page Definition.
Under Items, select an item name.
Scroll down to Element.
In HTML Form Element Attributes, type:
class="fielddatabold"
This example references a class in the Cascading Style Sheet associated with this application.